就職したけど最初の研修EZ過ぎて楽しい!
こんちゃ!だみーです
今回はVScodeでJavaの開発環境を作っていこうと思います!
いや、思いましたが
VScodeではなくCursorを使ってやろうと思います。
Cursorについて
Cursorについてはこちらを見てみてください↓
cursor.sh
簡単にまとめるとVScodeにchatGPTがついてるみたいな感じです。
コードの修正や提案を簡単に行ってくれます。ベースはVScodeなので移行の際設定は引き継がれます
Java開発環境構築
JDKをインストール
JDK(Java Development Kit)は簡単に言うとJavaのプログラムを作るときに必要なものが詰め込まれたもんです
これは必須なのでインストールしていきましょう!
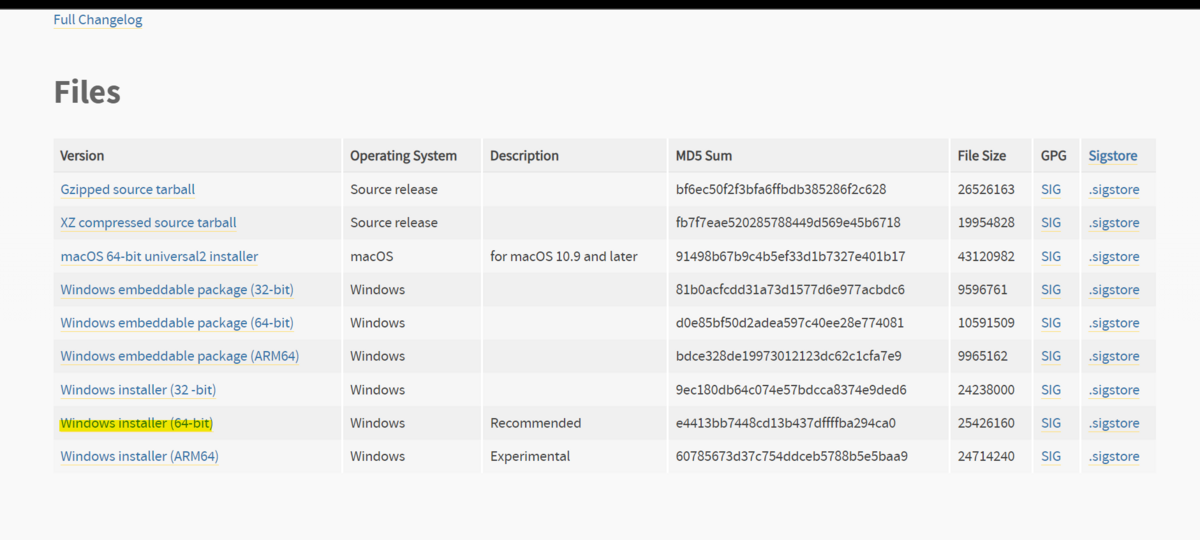
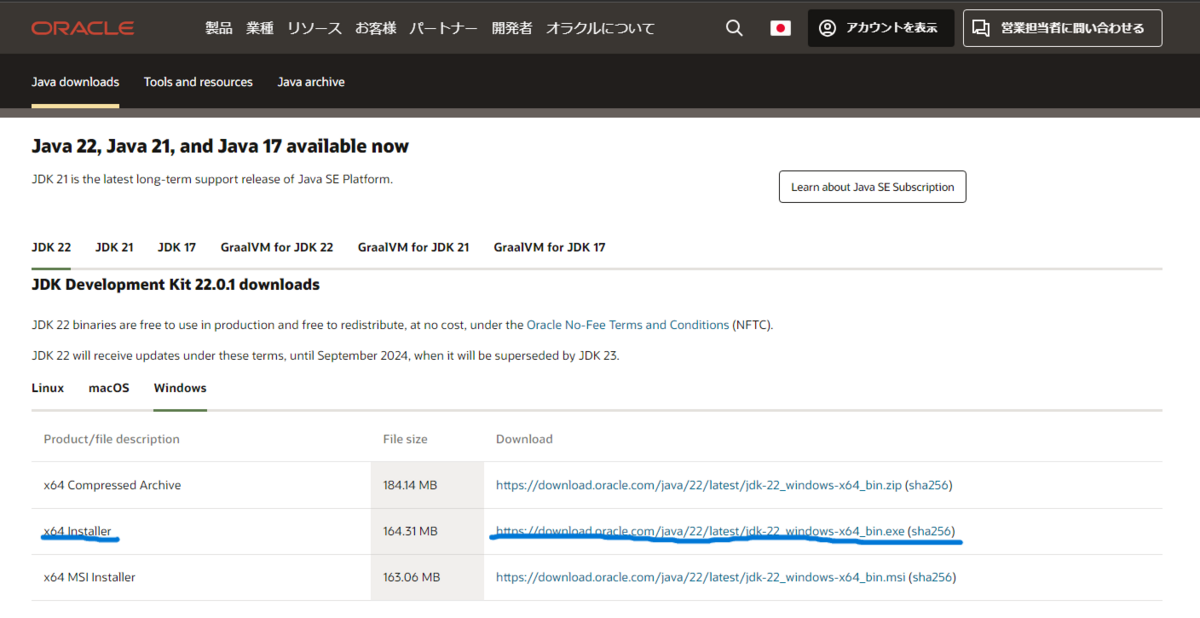
Java Downloads | Oracle 日本 こちらからダウンロードします。
自分のOSを選んで、インストーラをダウンロードしましょう!

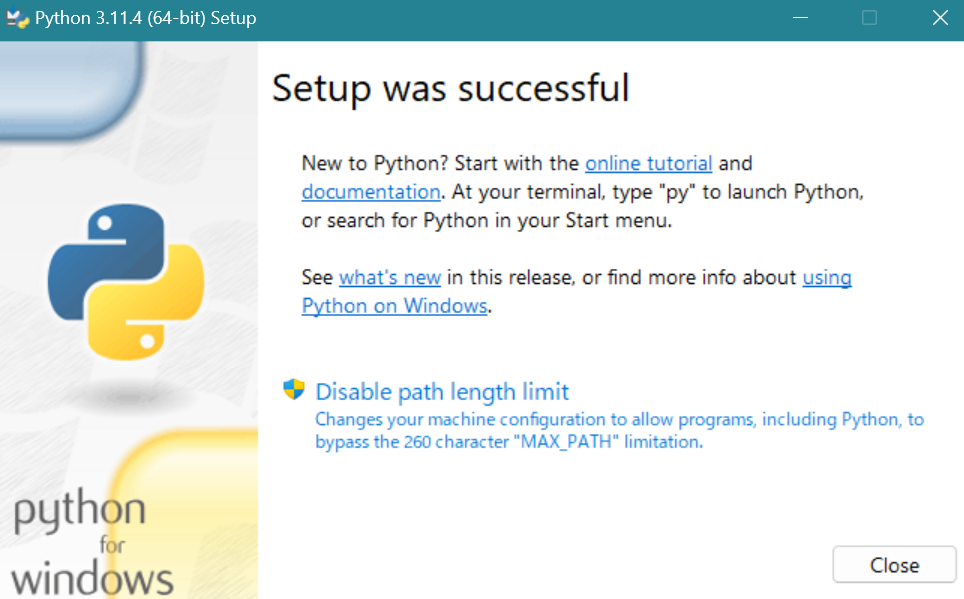
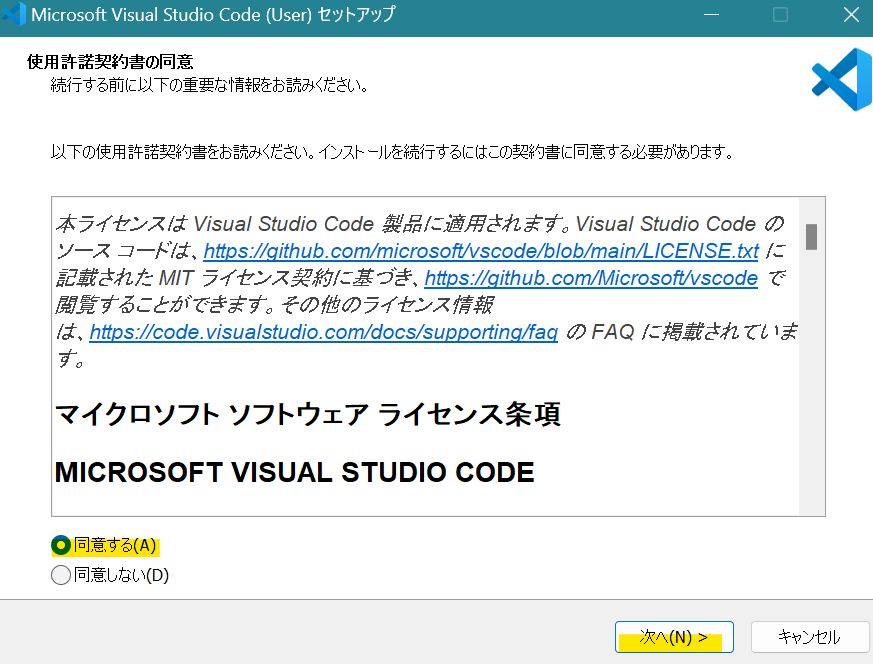
ダウンロードできたら実行します。
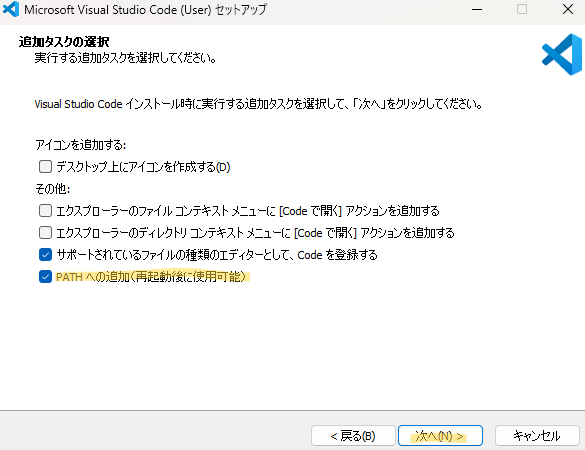
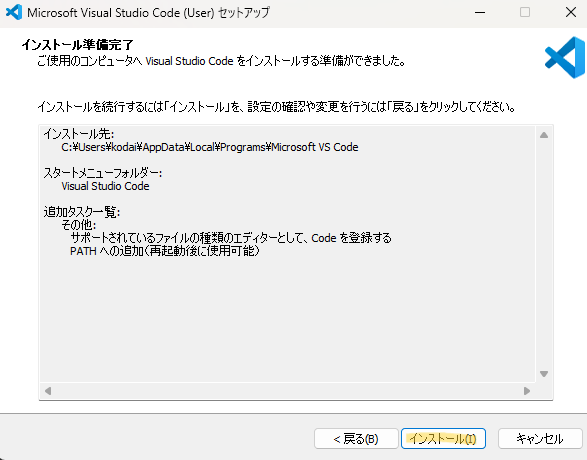
基本的に何もせず「次へ」を押して最後まで行って問題ないです!
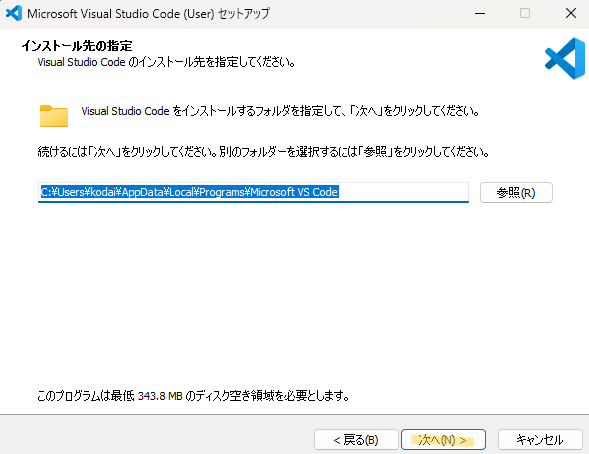
インストール先にこだわりのある方は選択画面が出た際に変更してください!
Cursorのほうの設定⚙
まず、Javaを使うのに必要、便利な拡張機能を追加していきます
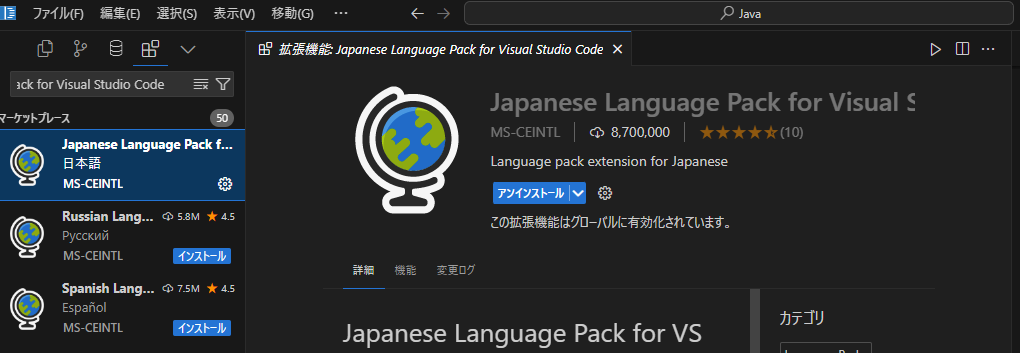
以下の拡張機能を追加してください!
Japanese Language Pack for Visual Studio Code
VScode(Cursorも)を日本語にしてくれるやつ!

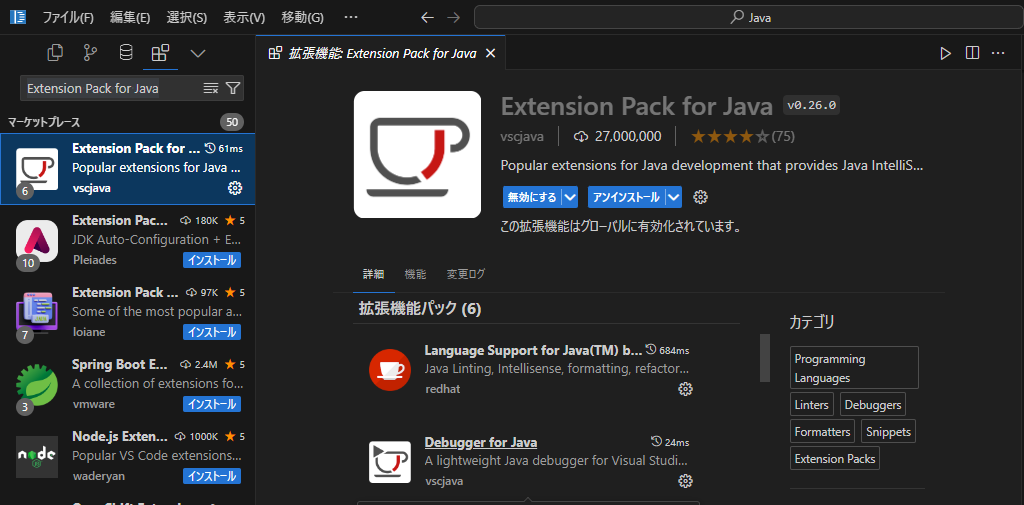
Extension Pack for Java
JavaをCursorでやるのに必要なものが全部あるやつ!

他にもおすすめの拡張機能たくさんあるのでよかったらこちらも見てください↓
dummy1022.hatenablog.com
JDKのパスを通す
最初にダウンロードしたJDKまでのパスを通します。
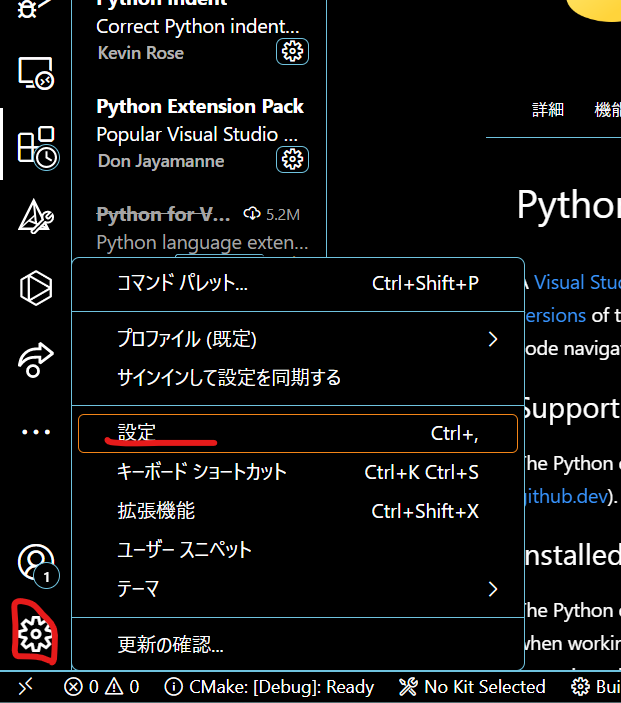
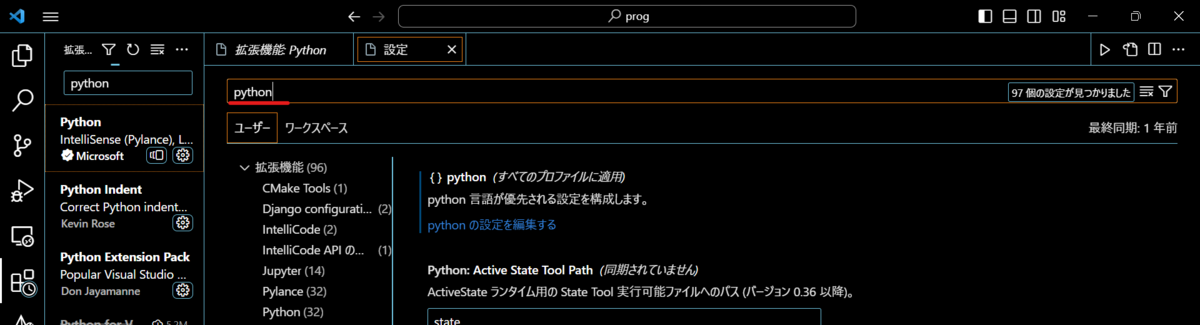
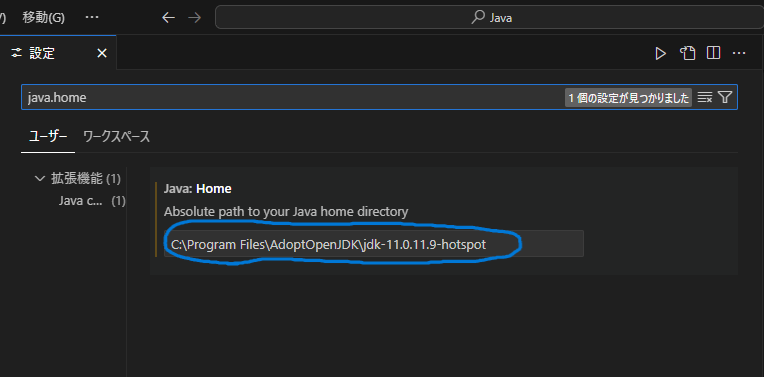
「Ctrl + ,」で設定画面を開いて、Java.Homeを検索!

上画像のしるしの部分にJDKのパスをコピペしましょう
デフォルトで「C:\Program Files\AdoptOpenJDK\jdk-○○」にあると思います。
○○のバージョン部分は人それぞれ違うと思うので確認してみてください!
これにて設定は完了です!!!!
HelloWorld.javaを作って実行してみよう!
プログラミングでは一番最初は「HelloWorld」と表示させるプログラムを作るのが習わしになっています
ここはとがらずに習わしに従おうと思いますww
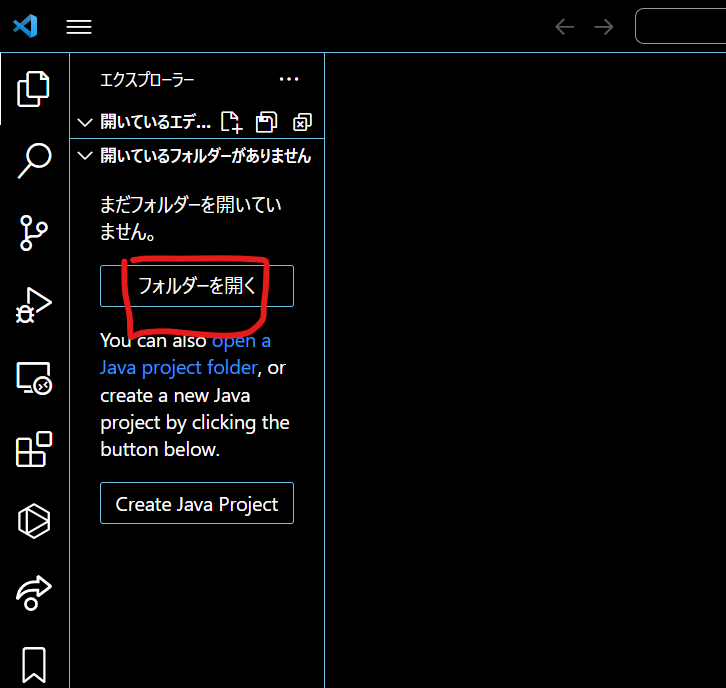
新プロジェクトを作る
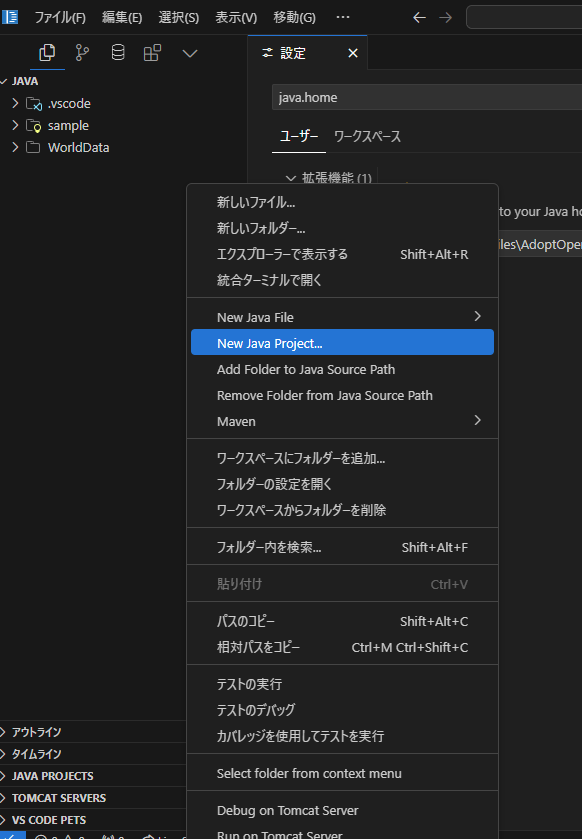
左のサイドバーを右クリックして「New Java Project」を選択

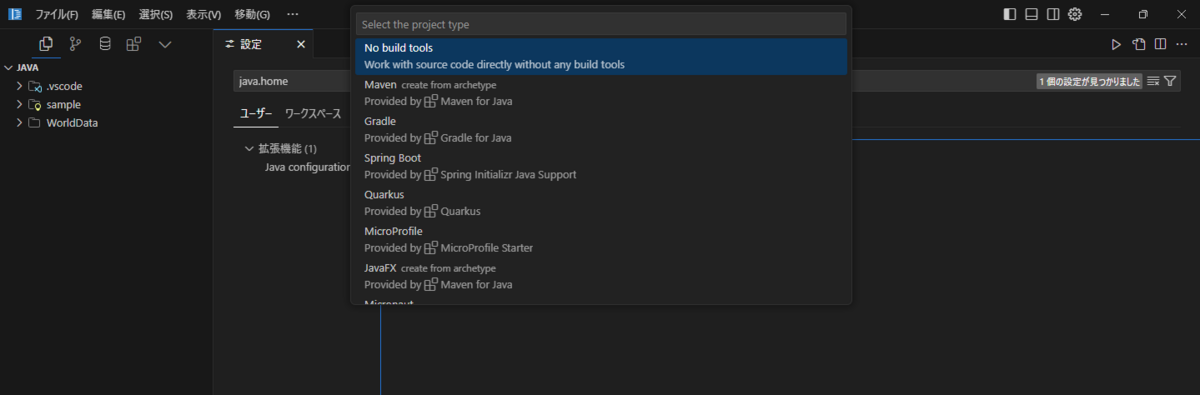
次に「No build tools」を選択し、
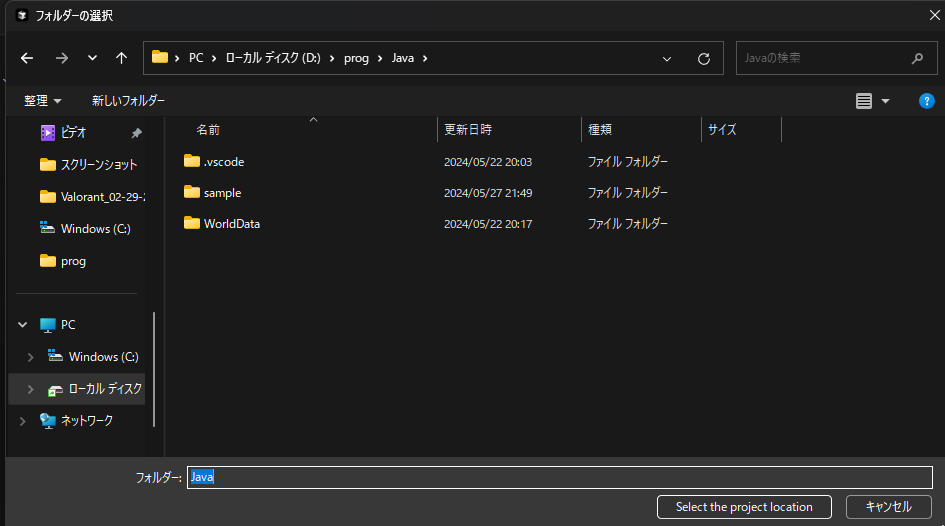
プロジェクトを作成するフォルダを選択します
(フォルダは自分の好きなところに好きに作ってたもので大丈夫です)


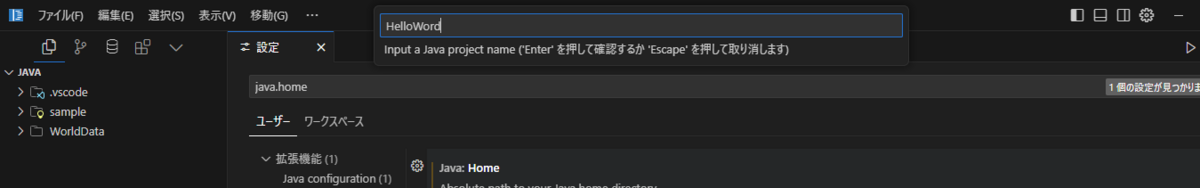
最後にプロジェクト名を聞かれるので「HelloWorld」と入力してEnter!!!

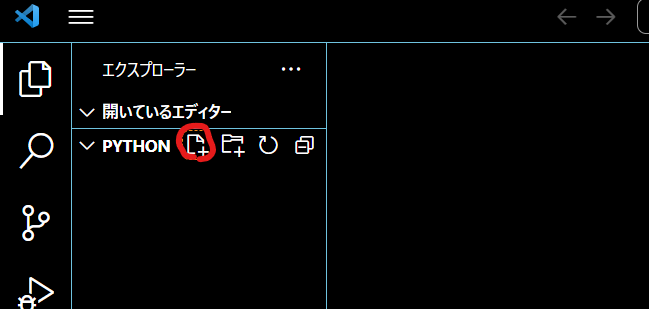
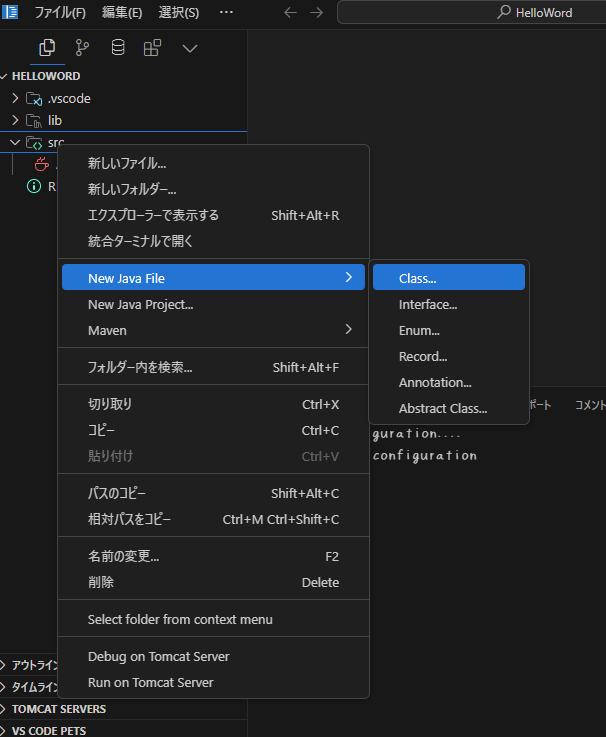
プロジェクトフォルダ内の「src」を右クリックし、
「New Java Fail」から「Class」を選択し、
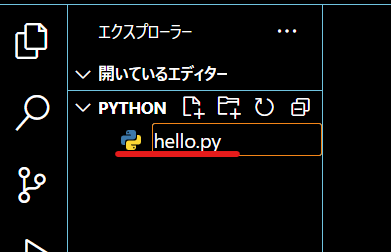
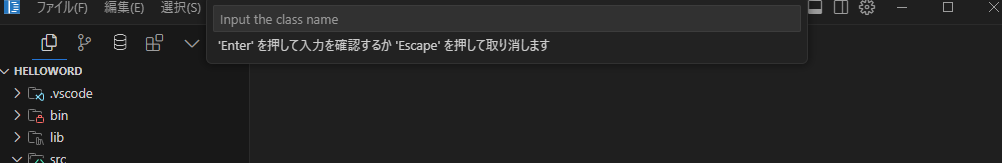
ファイル名に「HelloWorld」と入力します


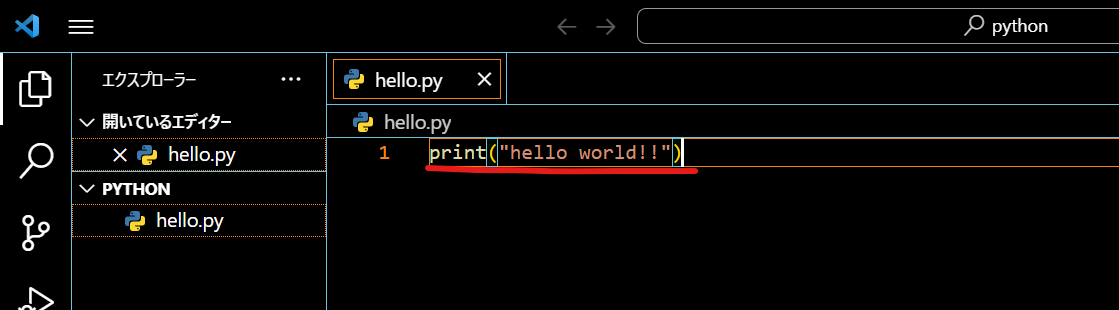
HelloWorld.javaにプログラムを書く
以下のコードを丸っとコピペしてください!
public class HelloWorld { public static void main(String[] args) { System.out.println("HelloWorld!"); } }
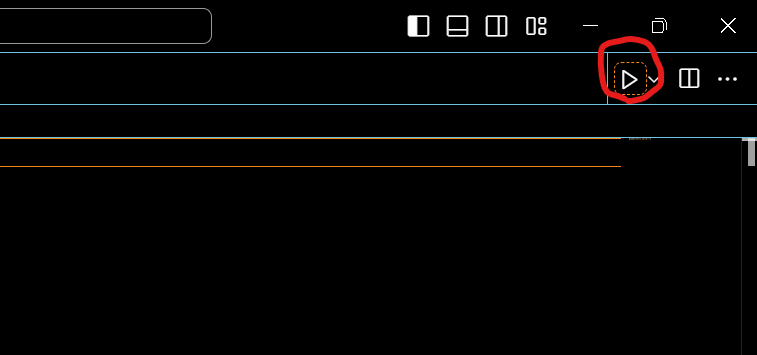
実行する!
最後に実行です!
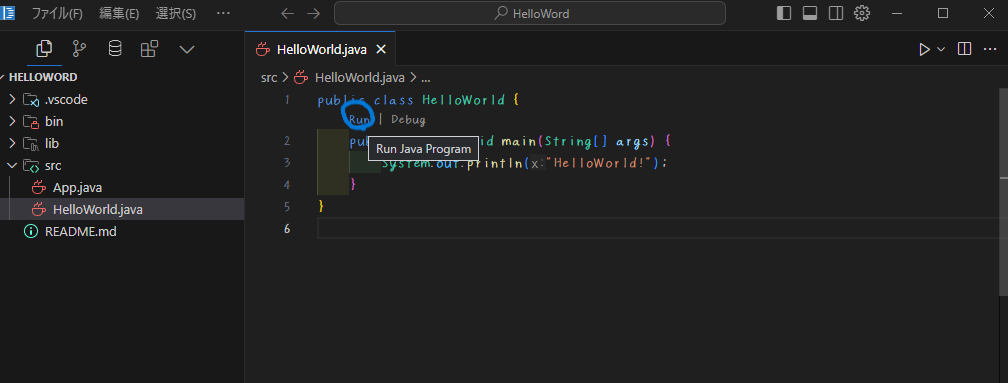
画像のとこにある「Run」を押すだけで実行できます!!

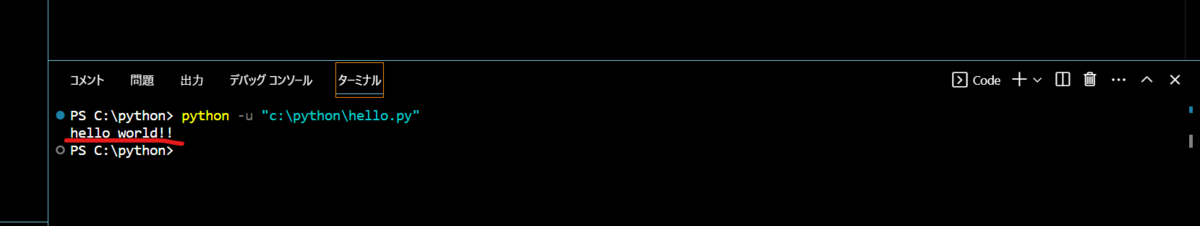
実行できましたか?
できた方は実行結果をコメントで教えてくださいね!!